
在表格页面使用中继器,不仅可以节省工作量,还可以实现更好的交互效果。本期我们用中继器制作一个表格,并实现增、删、改、模糊查询、统计求和效果。
1、制作中继器表格
1.1准备
准备一个一行三列的表格作为表头:包裹编号、重量(Kg)、操作。
准备一个中继器,内容为一个动态面板,动态面板分两个状态:“只读”、“编辑”。每个状态分别放置一个一行三列的表格。分别对应表头内容。只读状态第一列命名为01,第二列位置放置一个文本框,命名为“只读文本”(输入类型为数字)、一个热区;编辑状态第一列命名为01-1,第二列位置放置一个收入框,命名为“编辑”(输入类型为数字)、提交按钮、取消按钮,为热区添加点击切换面板状态为“编辑”;两个状态的第三列都为文本链接“删除”。



1.2中继器数据
为中继器设置两列数据:id、weight。并预设三条数据。

1.3关联数据
为中继器新建项目加载时交互事件:

预览效果:

2、修改
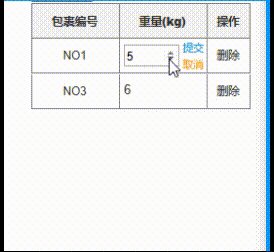
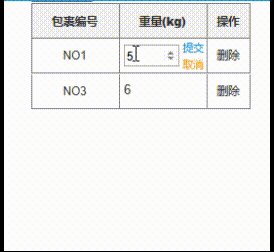
为只读状态热区添加双击事件:设置动态面板状态为“编辑”
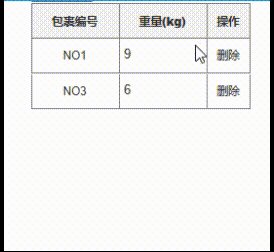
为编辑状态“提交”按钮添加单击事件:中继器行weight值为“编辑”的元件文字。设置面板状态为“只读”。

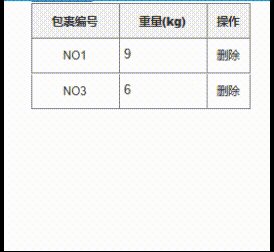
为“取消”按钮添加单击事件:设置动态面板状态为“只读”。
预览可实现双击表格中的重量,显示输入框、提交、取消按钮,输入框中修改重量,提交后,表格中的重量数据改为新数据;取消则不改变的效果:

3、增加
表格上方添加一个按钮“添加包裹”,并为按钮设置单击事件:中继器新增一行

点击预览,实现在列表底部增加一行数据的效果:

4、删除
为“删除”按钮,添加单击事件:删除中继器行

预览可实现删除行数据效果:

5、模糊查询
在最上方,放置输入框,默认文字“请输入包裹编号”、查询按钮、重置按钮。
为“重置”按钮设置单击事件:设置输入文本框为“”

为“查询”按钮设置单击事件:
条件1:输入文本框不为“”,为中继器设置名称为“查询”过滤器,并设置规则:item.id包含输入文本框的元件文字时,过滤中继器内容。

条件2:输入文本框为“”,移除中继器的“查询”过滤器。

预览效果:

6、统计求和
列表上方放置标签“总重(kg)”。文本框all-w,设置输入类型为数字,边框不可见。添加全局变量oldweight。
提交按钮单击时,重置全局变量oldweight值,并设置all-w文本值为oldweight。

删除按钮单击时,重置全局变量oldweight值,并设置all-w文本值为oldweight。

运行效果:

总结:
本期通过实例演示了中继器增删改查求和的用法,在实际工作中,灵活运用中继器,可实现比静态表格更好的交互体验,提升原型质量。

